Accessibility
Delivering accessible user experiences across AM products
AM has built a reputation for prioritising accessibility and placing inclusion at the heart of the user experience.
We enable all users to engage with our primary source content and Quartex platform through intuitive, user-centred design experiences. We recognise the importance of our products being accessible to all, and are committed to improving and maintaining their quality in line with Web Content Accessibility Guidelines 2.2 AA (WCAG).
Over 35 years of digital publishing we have continually re-evaluated historical design decisions to bring our products in line with the latest expectations. Our ongoing schedule is available through the Accessibility roadmap, with more detail in our VPATs.
Enhancing platform accessibility
We build new platform features with accessibility in mind. Accessibility is a standard non-functional requirement for our software delivery teams and regular audits and testing take place to ensure our quality standards remain high.
AM's digital collections are produced within the parameters that fulfil accessibility requirements, and we provide tools and guidance to help Quartex platform customers make accessible design choices for their websites.
Quartex's accessibility doesn't come at the expense of appearances or aesthetics. There are other sites where you can see it’s very accessible but not aesthetically pleasing to a sighted user [but] the accessibility features [in Quartex] are so built into the platform.

Ensuring web accessible content
Our Editorial teams are committed to ensuring digitised materials are fully web accessible and can be read by screen-readers by creating:
- Alt Text for image content
- OCR transcripts for printed content
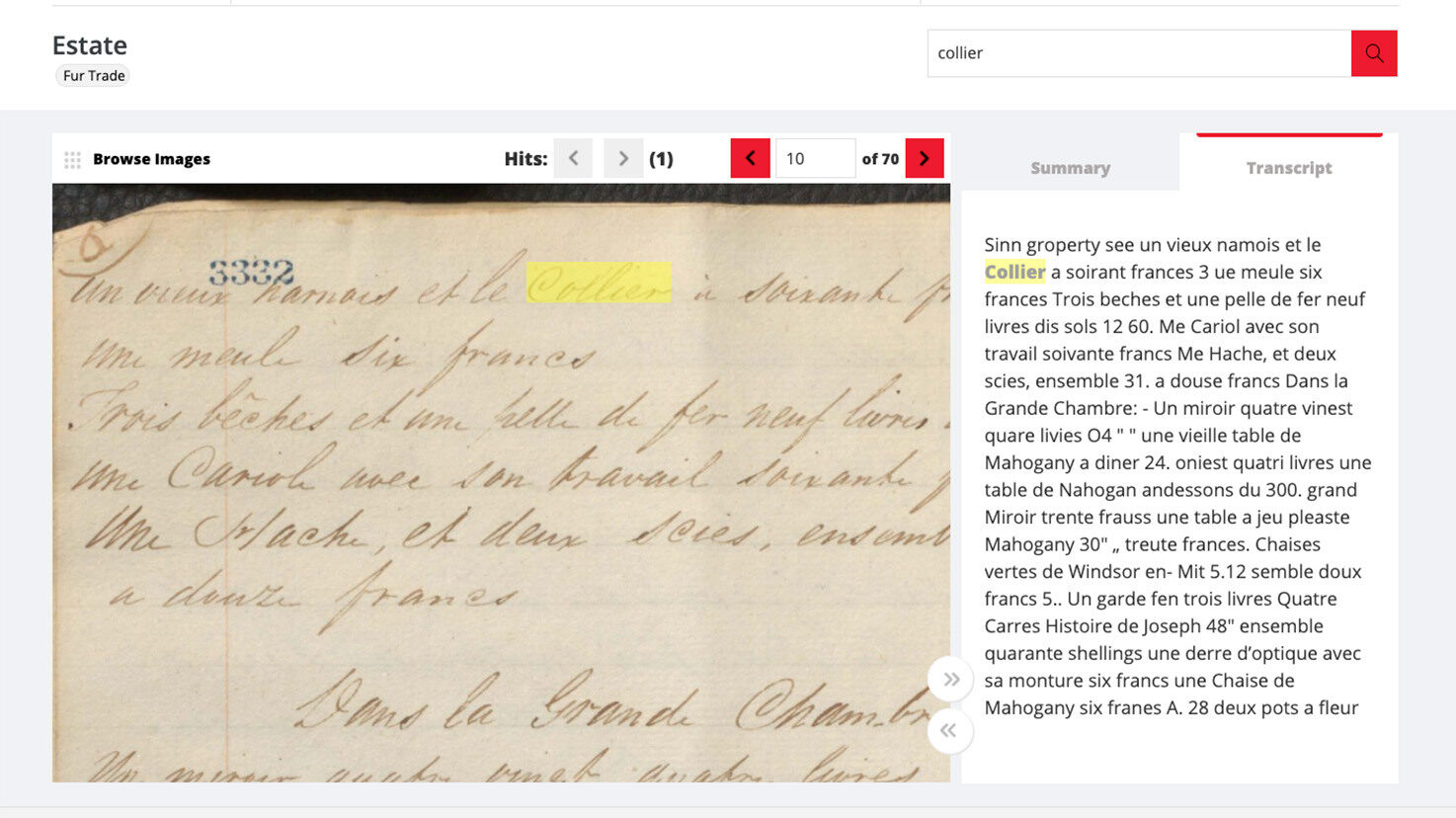
- HTR transcripts for manuscript content
- Synchronised transcripts and closed captions for video content
Accessibility across AM collections
We understand that accessibility is a journey. We are constantly reviewing and improving AM backlist collections, including platform migrations to benefit from accessibility improvements.
Adopting inclusive design principles is fundamental to navigating a path that considers user’s needs, right from the start of our development process. AM collection Africa and the New Imperialism provides an example of this approach, as UX Designer Yasmin Burton-Lawl explains.
One of the strategic aims of the Phillips Library and Peabody Essex Museum is to share its collections as broadly as possible with its global audience. Quartex helps us do that… with a set of accessibility features that is really impressive.
Your feedback is important
To create the best user experience with AM tools and technology we would like to hear from customers about their use of the platform and accessibility requirements.
